 Seit kurzem bin ich Besitzer eines Apple iPad (vielen Dank an dieser Stelle nochmal an Fabian) und natürlich fleißig am Apps installieren. Für meine tägliche News-Dosis nutze ich den Reeder for iPad als Google Reader Client – wie viele andere auch. Dieser ist neben der iPad-Version ebenfalls für das iPhone erhältlich.
Seit kurzem bin ich Besitzer eines Apple iPad (vielen Dank an dieser Stelle nochmal an Fabian) und natürlich fleißig am Apps installieren. Für meine tägliche News-Dosis nutze ich den Reeder for iPad als Google Reader Client – wie viele andere auch. Dieser ist neben der iPad-Version ebenfalls für das iPhone erhältlich.
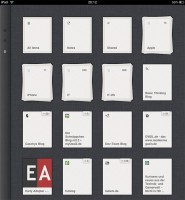
Wie ihr auf dem verlinkten Bild bemerkt, sieht es im Reeder jedoch bislang sehr eintönig und trist aus. Ein eigenes Logo für den Newsfeed scheint nicht in Mode zu sein. Es könnte aber auch daran liegen, dass einige bislang nicht wissen, wie ein solches Logo erstellt und in die eigene Webseite eingebaut werden muss um es im Reeder anzeigen lassen zu können. Denjenigen kann geholfen werden. 😉
Um dem Newsfeed ein eigenes Logo im Reeder zu verpassen, müsst ihr zunächst ein solches erstellen. Es muss sich dabei um eine PNG-Datei mit einer Auflösung von mind. 120×120 Pixeln handeln. Nach dem Erstellen muss die Datei den Namen apple-touch-icon.png erhalten. Dieser ist zwingend erforderlich, ansonsten wird euer Logo später nicht angezeigt!
Diese apple-touch-icon.png muss danach noch auf euren Webserver hochgeladen werden. Merkt euch den Pfad der Logodatei, denn dieser muss nun im Quelltext eurer Webseite (normalerweise im Header) nach folgendem Format angegeben werden:
<link rel="apple-touch-icon" href="Dateipfad-des-Logos/apple-touch-icon.png" />
Et voilà, ab sofort wird im Reeder auf dem iPhone, iPad und iPod touch euer eigenes Logo für den Newsfeed angezeigt. Einen kleinen Nebeneffekt gibt es noch: Dieses Logo wird auch verwendet, wenn jemand eure Homepage als Lesezeichen auf dem Homescreen der genannten Apple Geräte abspeichert. Zwei Fliegen mit einer Klappe sozusagen. 😉
Und jetzt rufe ich auf zu mehr Farbe im Feedreader. Zeigt her eure Logos!

geilo. danke!
Coole Sache, werde ich gleich mal einbauen 😉
Ich habs dann auch mal "gemacht" … http://www.jens-stratmann.de/eigenes-homepage-ico…
Gruß,
Jens
[…] Überischt – Man kann auch sogar nun schon für den Reeder ein eigenes Logo für die Webseite einbinden. Ob das andere iPad Feedreader unterstützen weiß ich nicht. Leider ist das Ganzeauf […]
[…] bekam ich eine nette Mail von Stefan, in der er mich bat doch ein Apple Touch Icon für iPad, iPhone und iPod Touch einzubauen. (Würdet ihr eigentlich eine Mobile Version der Seite […]
[…] dem Tipp von Michael, der nicht besonders schwer umzusetzen ist kann jeder ganz schnell seine eigene Seite für alle […]
[…] Komplette Anleitung / Hier gefunden: Early Adopter […]
Sehr schön! Danke für die Info. Direkt mal eingebaut…